Для начала, подготовим рабочее окружение, скачаем все необходимые библиотеки и создадим шаблоны будущих приложений. Будем считать, что у нас есть 2 домена: client.local и server.local. Создадим для них корневые соответствующие корневые каталоги: client и server. И настроим наш веб-сервер. Примерная конфигурации для apache:
<VirtualHost *:80>
ServerName client.local
DocumentRoot /var/www/yii2-angular/client
ErrorLog /var/www/yii2-angular/logs/error.log
CustomLog /var/www/yii2-angular/logs/access.log
</VirtualHost>
<VirtualHost *:80>
ServerName server.local
DocumentRoot /var/www/yii2-angular/server/web
ErrorLog /var/www/yii2-angular/logs/error.log
CustomLog /var/www/yii2-angular/logs/access.log
php_admin_value sys_temp_dir /var/www/yii2-angular/tmp
php_admin_value session.save_path /var/www/yii2-angular/tmp
</VirtualHost>
В дальнейшем будем работать с этими каталогами по отдельности.
Клиентская часть
Создадим в каталоге client подкаталоги assets, controllers, models, views.
Структура, похожая на структуру basic приложения Yii 2.0, выбрана для простоты понимания. Рассмотрим ее:
- assets — используемые сторонние библиотеки: angularjs и bootstrap;
- controllers — контроллеры angularjs;
- models — сервисы, работающие с нашим будущим серверным RESTful api;
- views — шаблоны отображения данных, почти как в Yii.
Twitter Bootstrap
Скачиваем актуальную версию библиотеки с ресурса разработчиков http://getbootstrap.com/ и распаковываем в каталог assets:
assets
bootstrap
css
font
js
Google AngularJS
Скачиваем актуальную версию с сайта http://angularjs.org/ и распаковываем в тот же каталог assets. В результате, мы получаем следующие каталоги:
assets
angular
i18n
angular.js
angular.min.js
...
bootstrap
css
font
js
Подключаем AngularJS и Bootstrap в HTML
Создадим файл client/index.html и опишем в нем подключение нужных библиотек:
<!DOCTYPE html>
<html>
<head>
<!-- CSS -->
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css" />
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap-theme.min.css" />
</head>
<body>
<!-- JS -->
<script src="assets/angular/angular.min.js"></script>
<script src="assets/angular/angular-route.min.js"></script>
</body>
</html>
Серверная часть
За основу возьмем простой шаблон Yii 2.0 приложения basic. Перейдем в каталог server и выполним команды:
composer global require "fxp/composer-asset-plugin:1.0.0" composer create-project --prefer-dist yiisoft/yii2-app-basic .
Контроль
Проверим результаты подготовительной работы.
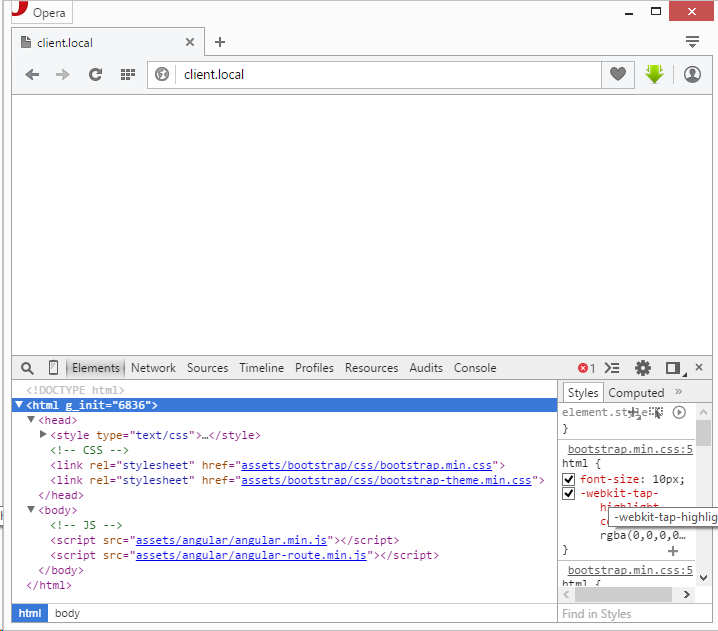
Открываем адрес http://client.local в любимом браузере. Мы должны увидеть пустое белое окно:
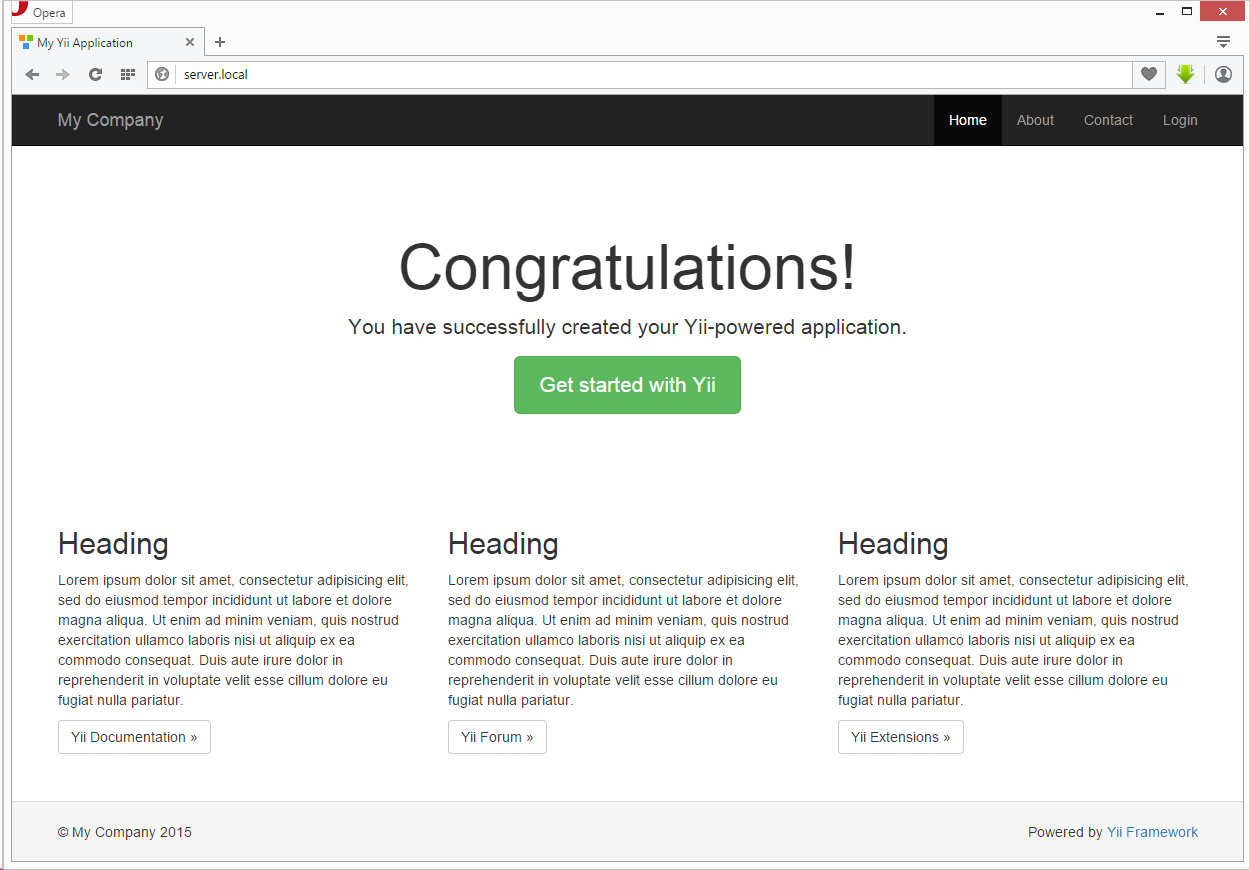
А по адресу http://server.local, мы можем найти готовое Yii2 приложение basic:
На сегодня все, а в следующий раз мы займемся доработкой этого приложения.
Введение;
Подготовка;
Серверная часть;
Клиентская часть 1;
Клиентская часть 2.


Зачем прописывать скрипты в layout. Что мешает подключить их через assets
В данном случае, точкой входа клиентского приложения является статичный файл index.html. Именно поэтому скрипты подключены в нем.
В случае отрисовки клиентской части из yii, подключать файлы стилей и скриптов, конечно же, следует использованием ресурсов (assets).