 При создании пользовательских интерфейсов, кроме текстовых полей, часто используются выпадающие списки — Drop-Down List. Этот элемент позволяет ограничить пользователя выбором одного или нескольких вариантов из предложенного списка.
При создании пользовательских интерфейсов, кроме текстовых полей, часто используются выпадающие списки — Drop-Down List. Этот элемент позволяет ограничить пользователя выбором одного или нескольких вариантов из предложенного списка.
Виджет yii\widgets\ActiveField уже содержит метод dropDownList( $items, $options = [] ) , являющийся оберткой для yii\helpers\BaseHtml::activeDropDownList( $model, $attribute, $items, $options = [] ) отрисовывающего выпадающий список, используя html тег select .
Простой пример
Первый параметр $items должен быть массивом, содержащим данные для построения списка. Ключи массива будут использованы как значения элементов списка, а значения массива будут использованы как заголовки элементов списка.
$form = ActiveForm::begin();
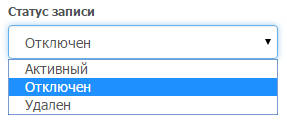
echo $form->field($model, 'status')->dropDownList([
'0' => 'Активный',
'1' => 'Отключен',
'2'=>'Удален'
]);
ActiveForm::end();
Настройки выпадающего списка
Второй параметр $options — необязательный массив настроек списка.
prompt
Текстовая строка, отображаемая первым элементом без значения.
options
Массив атрибутов для элементов списка (тега option ). Ключи массива должны совпадать со значениями элементов списка.
encodeSpaces
Булево значение, активирующее кодирование пробелов в значениях элементов списка в . По-умолчанию имеет значение false.
encode
Булево значение, активирующее кодирование значений элементов списка. По-умолчанию имеет значение true . Кодирование производится посредством метода yii\helpers\BaseHtml::encode() .
Все остальные настройки будут использованы как атрибуты тега списка.
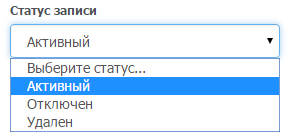
DropDownList с опцией prompt
<?php
$form = ActiveForm::begin();
$items = [
'0' => 'Активный',
'1' => 'Отключен',
'2'=>'Удален'
];
$params = [
'prompt' => 'Выберите статус...'
];
echo $form->field($model, 'status')->dropDownList($items,$params);
ActiveForm::end();
?>
<label class="control-label" for="record-status">Статус записи</label>
<select id="record-status" class="form-control" name="Record[status]">
<option value="">Выберите статус...</option>
<option value="0">Активный</option>
<option value="1">Отключен</option>
<option value="2">Удален</option>
</select>
Вывод данных из модели (базы данных)
Для формирования массива данных для списка из базы данных можно воспользоваться хелпером ArrayHelper::map().
<?php
$form = ActiveForm::begin();
...
// получаем всех авторов
$authors = Author::find()->all();
// формируем массив, с ключем равным полю 'id' и значением равным полю 'name'
$items = ArrayHelper::map($authors,'id','name');
$params = [
'prompt' => 'Укажите автора записи'
];
echo $form->field($model, 'author')->dropDownList($items,$params);
...
ActiveForm::end();
?>
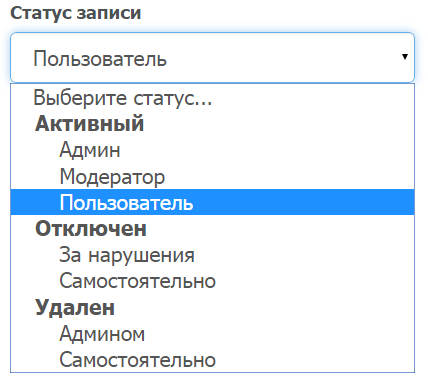
Групированный список
Массив данных может быть многоуровневым, таким образом, можно создать группированный список.
<?php
$form = ActiveForm::begin();
$items = [
'Активный' => [
'0' => 'Админ',
'1' => 'Модератор',
'2' => 'Пользователь',
],
'Отключен' => [
'3' => 'За нарушения',
'4' => 'Самостоятельно',
],
'Удален' => [
'5' => 'Админом',
'6' => 'Самостоятельно',
],
];
$params = [
'prompt' => 'Выберите статус...',
];
echo $form->field($model, 'status')->dropDownList($items,$params);
ActiveForm::end();
?>
Множественный выбор
Для включения возможности выбора нескольких элементов, нужно в параметрах указать ‘multiple’ => ‘true’ . Правда, при этом элемент select отображается как listbox .


field($model, 'parent_id')->dropDownList(ArrayHelper::map(Category::find()->all(), 'id', 'title')) ?>список категория, как подставить дополнительный option
value’0′ =>Родительская категория
подскажите пожалусто
В статье про GridView описан способ выборки родительских категорий для фильтра.
я делал так:
$items[0] = ‘Родительская категория’;
$items = array_megre($items, ArrayHelper::map(Category::find()->all(), ‘id’, ‘title’);
$form->field($model, ‘name’)->dropDownList($items);
или в одну строчку:
$form->field($model, ‘title’)->dropDownList(
array_megre([‘0’ => ‘Родительская категория’, ], ArrayHelper::map(Category::find()->all(), ‘id’, ‘title’)
);
Как сделать при определенном выборе из выпадающего списка появление второго выпадающего списка (без огородов на js и т.п.)?
никак
расскажите про подключение стилей , а особенно template, radioTemplate и т.д.
Большое спасибо автору за статью. Отличное дополнение к докам! В закладки!
как исходя из выбора определенного option в одном select динамически формировать список option во втором?
Учитывая, что option-ы в обоих select подтягиваются из БД?
DepDrop от Картика моможет)
Каким образом можно сгенерировать список, чтобы было несколько опций в select с одним value значением?
К примеру,
Занчение 1.1
Значение 1.2
Значение 2
В Добавок к предыдущему комментарию (нет возможности поправить)
\Значение 1.1\
\Значение 1.2\
\Значение 2\
очень краткая статья, и не описывает всех необходимых параметров для создания выпадающего списка
Добрый день или вечер)) А как сделать такой же список только в index ной части crud а.
$dataProvider,
‘filterModel’ => $searchModel,
‘columns’ => [
[‘class’ => ‘yii\grid\SerialColumn’],
‘id’,
‘text:ntext’,
// ‘user_id’,
[
‘attribute’ => ‘user_id’,
‘value’ => function($data){
return $data->user->name;
}
],
// ‘article_id’,
// ‘parent_id’,
[
‘attribute’ => ‘article_id’,
‘value’ => function($data){
return $data->article->title;
}
],
‘status’,
//’saveDate’,
[‘class’ => ‘yii\grid\ActionColumn’],
],
]); ?>
вместо статус надо выводить этот список.Заранее спасибо