Ну что же, серверная часть готова, самое время взяться за клиентскую.
Пользовательский интерфейс мы создадим используя js фреймворк angelarjs (функционал) и css фреймворк twitter bootstrap (интерфейс).
Одностраничное приложение
Вся работа с клиентской частью приложения будет осуществляться через уже созданный нами файл client/index.html, который нам и отдает веб-сервер при открытии http://client.local.
Описание приложения AngularJS
Добавим атрибут ng-app тегу html. Назовем наше приложение yii2AngApp.
<!DOCTYPE html>
<!-- Описание приложения AngularJS -->
<html ng-app="yii2AngApp">
<head>
...
Контроллер AngularJS по-умолчанию
Добавим атрибут ng-controller тегу body . Сам контроллер назовем index .
...
</head>
<!-- Описание контроллера AngularJS по-умолчанию -->
<body ng-controller="index">
...
Главное меню
Добавим основную разметку интерфейса приложения внутри тега body:
...
<body ng-controller="index">
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="#/">Одностраничное приложение</a>
</div>
<ul class="nav navbar-nav navbar-right">
<li><a href="#/"><i class="glyphicon glyphicon-home"></i> Главная</a></li>
<li><a href="#/site/about"><i class="glyphicon glyphicon-tag"></i> О приложении</a></li>
<li><a href="#/site/contact"><i class="glyphicon glyphicon-envelope"></i> Обратная связь</a></li>
</ul>
</div>
</nav>
<div id="main" class="container">
<!-- Здесь будет динамическое содержимое -->
<div ng-view></div>
</div>
<footer class="text-center">
<p>Работает на Yii 2.0.4 и AngularJs 1.3.15</p>
</footer>
...
Класс navbar используется для отображения главного меню. Блок <div id=»main» class=»container»> будет контейнером для динамического содержимого. А footer , как мы можете догадаться, это просто футер.
Основной модуль
В основном модуле мы опишем настройки и компоненты приложения. Назовем новый файл client/app.js и наполним его:
'use strict';
// Ссылка на серверную часть приложения
var serviceBase = 'http://server.client';
// Основной модуль приложения и его компоненты
var yii2AngApp = angular.module('yii2AngApp', [
'ngRoute',
'yii2AngApp.site'
]);
// рабочий модуль
var yii2AngApp_site = angular.module('yii2AngApp.site', ['ngRoute']);
yii2AngApp.config(['$routeProvider', function($routeProvider) {
// Маршрут по-умолчанию
$routeProvider.otherwise({redirectTo: '/site/index'});
}]);
Теперь маршрут по-умолчанию /site/index будет обрабатываться модулем yii2AngApp.site .
Модуль yii2AngApp.site
Создадим новый файл client/controllers/site.js и опишем в нем контроллер модуля yii2AngApp.site .
'use strict';
yii2AngApp_site.config(['$routeProvider', function($routeProvider) {
$routeProvider
.when('/site/index', {
templateUrl: 'views/site/index.html',
controller: 'index'
})
.when('/site/about', {
templateUrl: 'views/site/about.html',
controller: 'about'
})
.when('/site/contact', {
templateUrl: 'views/site/contact.html',
controller: 'contact'
})
.otherwise({
redirectTo: '/site/index'
});
}])
.controller('index', ['$scope', '$http', function($scope,$http) {
// Сообщение для отображения представлением
$scope.message = 'Вы читаете главную страницу приложения. ';
}])
.controller('about', ['$scope', '$http', function($scope,$http) {
// Сообщение для отображения представлением
$scope.message = 'Это страница с информацией о приложении.';
}])
.controller('contact', ['$scope', '$http', function($scope,$http) {
// Сообщение для отображения представлением
$scope.message = 'Пишите письма. Мы будем рады!.';
}]);
Получился контроллер, очень похожий на SiteController из yii2 приложения:
yii2AngApp_site.config(['$routeProvider', function($routeProvider) {
$routeProvider
.when('/site/index', {
templateUrl: 'views/site/index.html',
controller: 'index'
})
...
.otherwise({
redirectTo: '/site/index'
});
}])
Мы описали маршруты, их контроллеры и шаблоны отображения.
- templateUrl — внешний html файл, использующийся для отображения содержимого, аналогичен представлениям в Yii 2.0;
- controller — контроллер, который подготовит данные для отображения, аналогично yii контроллеру.
Последний блок .otherwise указывает на действие при отсутствии маршрута.
Рассмотрим еще один фрагмент нашего контроллера:
.controller('index', ['$scope', '$http', function($scope,$http) {
// Сообщение для отображения представлением
$scope.message = 'Вы читаете главную страницу приложения. ';
}])
Объект $scope — область видимости в angularjs приложении, в данном случае, это все теги внутри тега с атрибутом ng-app .
$scope.message — переменная, которая содержит сообщение для отображения представлением views/site/index.html.
Подключаем готовые модули
Свеже созданные модули подключаются в файле client/index.html как простые js скрипты:
<!-- Подключаем AngularJS -->
<script src="assets/angular/angular.min.js"></script>
<script src="assets/angular/angular-route.min.js"></script>
<!-- Подключаем модули приложения -->
<script src="app.js"></script>
<script src="controllers/site.js"></script>
</body>
Шаблоны отображения данных
Создадим файлы шаблонов, используемых контроллером.
client/views/site/index.html
<div class="jumbotron text-center">
<h1>Главная страница</h1>
<p>{{ message }}</p>
</div>
client/views/site/about.html
<div class="jumbotron text-center">
<h1>О приложении</h1>
<p>{{ message }}</p>
</div>
client/views/site/contact.html
<div class="jumbotron text-center">
<h1>Обратная связь</h1>
<p>{{ message }}</p>
</div>
Мы сделали наброски представлений, простые болванки для соответствующих страниц. Настало время проверить в действии магию angularjs.
Контроль
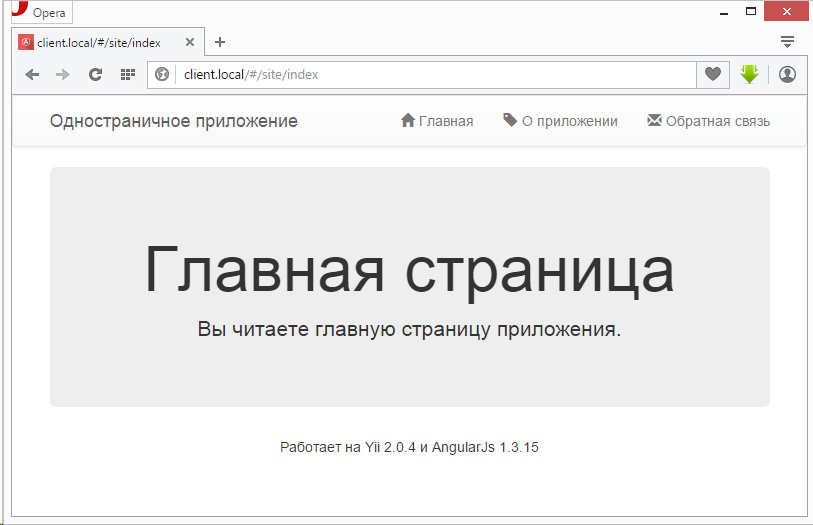
Откроем в браузере адрес http://client.local. Как мы можем убедиться, простое фронтенд angularjs приложение уже работает:
Введение;
Подготовка;
Серверная часть;
Клиентская часть 1;
Клиентская часть 2.

thumbs up